TradingView(トレーディングビュー)のチャートを自分のサイト、ブログに埋め込む(Embed)方法

TradingView(トレーディングビュー)はHTML5で作られた次世代チャートツールです。
誰でも無料で、高機能なチャートツールを使用できます。
このTradingView(トレーディングビュー)は非常に拡張性が高いです。
自分のブログやWebサイトに、TradingView(トレーディングビュー)のチャートを挿入(Embed)することができます。
例えばこんな感じです。
この記事では、自分のブログやWebサイトにTradingView(トレーディングビュー)のチャートを挿入する手順を紹介します。
STEP1:シンボル概要ウィジェットページへ移動
このページへいきます。
STEP2:デフォルトで設定されている銘柄を削除
ページへ行くと、
Apple
Microsoft
の株価が設定されているので、赤いバツボタンをクリックして削除します。

STEP3:出したい銘柄のティッカーや通貨ペアを入力
次にご自身のブログやWebサイトで表示させたい銘柄や通貨ペアを
シンボルという空欄の中で打ち込みます。
下記ではUSDJPYと入力してみました。
TradingView(トレーディングビュー)で表示できる通貨ペアが出てくるので
適当な通貨ペア、銘柄を選びます。

STEP4:Webサイトで表示させたいタブ名称を入力
タブ名という空欄にWebサイトで表示させる時の出したいタブ名を入力します。
ここではドル円テスト、と入力しました。

STEP5:緑色のチェックボタンをクリック
入力が終わったら緑色のチェックボタンをクリックします。

すると、このように項目が追加されています。

同じ要領で、次に表示されたフォームの空欄に
シンボル:XAUUSD
タブ名:ゴールドテスト
で入力し緑ボタンをクリックしました。

STEP6:適用ボタンをクリック
次に青色の適用ボタンをクリックします。

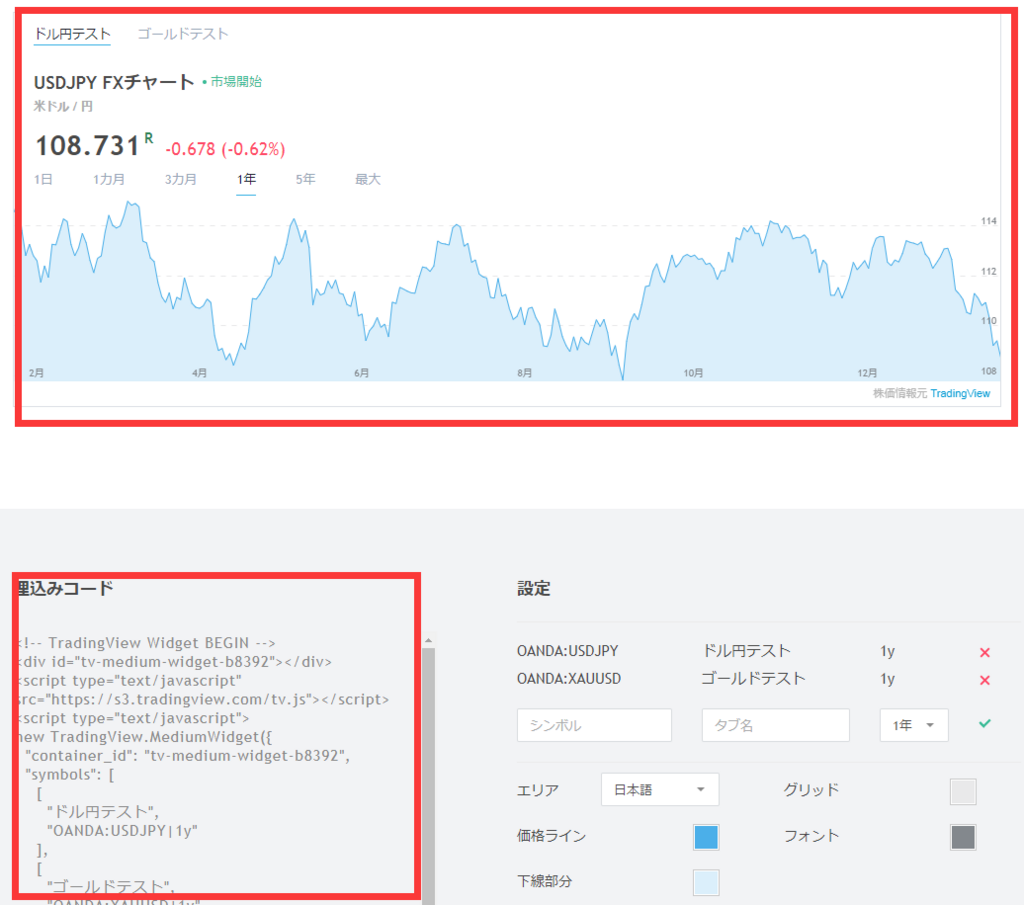
すると、画面上部のチャートプレビュー、画面左側の埋め込みコードが
変わります。

STEP7:埋め込みコードをコピーしてブログ、サイトへ
画面左側にある埋め込みコードをコピーして、自分のブログや
Webサイトへ貼り付けて下さい。
するとこのように表示がされます。
番外編:チャートの幅を調整する
お気付きかもしれませんが、この記事の上部にあったチャートより
幅が広くなっていると思います。
ブログによってはメインカラムからはみ出してしまうかもしれません。
その場合は幅を調節することができます。

デフォルトでは幅が1000pxで設定されているので、これを調節することで
実際に表示させる幅も調整可能です。
ピクセルサイズを変更したら、「適用ボタン」をクリックし、再び埋め込みコードを
コピーして、ご自身のブログやWebサイトへペーストすれば完成です。